


Infragistics, a provider of various UI controls and components, has announced several new features in its low-code platform App Builder.
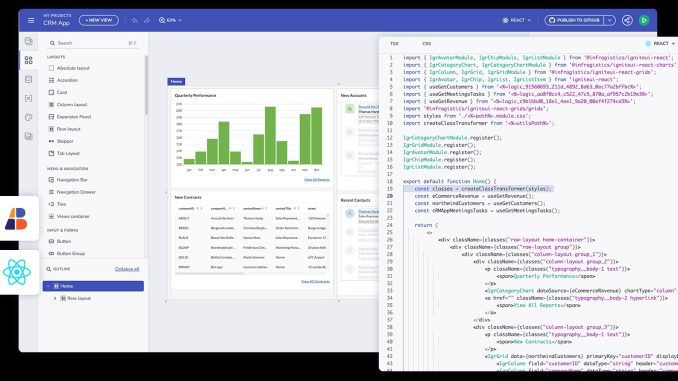
The editor can now generate React code, which has been a highly requested capability by the community, according to Infragistics. With this addition, App Builder now covers all of the major web frameworks.
“Whether you are working with Angular, Blazor, or Web Components and now React, App Builder will generate code for pixel-perfect apps that are production-ready, performant, and maintainable,” said Jason Beres, SVP of developer tools at Infragistics.
Another new feature in this release is support for two-way data binding in the Select, Text-area, and Radio-group components. With this new feature, any changes to the UI are reflected in the underlying data model immediately and vice versa, which cuts down on manual updates and ensures data consistency across the app.
This release also includes improved Datasource notifications, which are notifications that allow developers to view changes that impact their application.
And finally, the latest version of App Builder also improves the onboarding process for new customers. A new Guest-access mode allows first-time users to explore the platform without having to sign-up for an account. Guests will be able to save all of the progress they have made by signing in with an account once they have decided to continue using the platform to build their apps.
You may also like…
How GenAI and low-code are turbo-charging software development
Developers, leaders disconnect on productivity, satisfaction

