


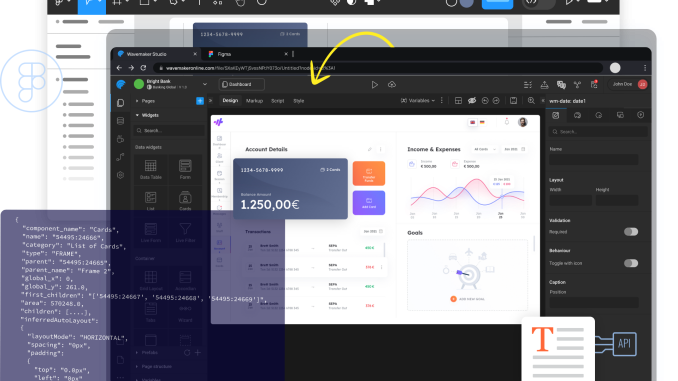
The web and mobile development company WaveMaker today announced the launch of WaveMaker AutoCode, which is an AI-powered plugin for Figma that creates “pixel-perfect front-end components with lightning fast accuracy,” according to the company.
Figma is a collaborative design platform that brings together design and development teams into a single space.
WaveMaker AutoCode works out-of-the-box for Figma designs using Material 3, and it can also be altered to work with client-proprietary design systems.
It automatically identifies design elements in Figma such as forms, lists, and cards, and maps them to corresponding WaveMaker Studio widgets.
WaveMaker AutoCode supports Figma variables, modes, and design tokens, which the company explained helps maintain the integrity of the original design throughout the development process.
The generated code can also be customized with JavaScript code that adds business logic, helping make the handoff to the frontend engineering team easy.
According to the company, WaveMaker AutoCode works well alongside WaveMaker UI Kit, which provides ready-to-use UI components, and WaveMaker CoPilot, which is an AI-powered assistant within WakerMaker Studio.
“These three solutions work seamlessly together, allowing teams to scale custom app creation without sacrificing quality or consistency or high-fidelity UX. Developers can continue to drag and drop UI widgets to easily, quickly and cheaply compose applications using WaveMaker’s out-of-the-box widget library, all the while conforming to the Wave design language system,” the company wrote in its announcement.

